 写真とは全く関係のないページです。誰にも読まれなくてもいいくらいの記事です(笑)。
写真とは全く関係のないページです。誰にも読まれなくてもいいくらいの記事です(笑)。
このWordPressのテーマは有料の「ストーク」です。これを使いたいと思った一つの理由が、TOPページの「スライド」 ![]() 。ピックアップ記事を目立つように出来るから購入したけど、それを入れるとかなり重たくなります。表示されるまでに時間がかかります。
。ピックアップ記事を目立つように出来るから購入したけど、それを入れるとかなり重たくなります。表示されるまでに時間がかかります。
サイト制作の時ってどこを重視するか迷うけど、結局スピードを優先して、スライドを無くしました。それでも使いやすいテーマでお洒落だったので満足しています。
サイトスピードを上げる為にやったこと
プラグインに関してはいろんなブログを調べながら試していったので、設定方法などは割愛します。入れてみては不具合を繰り返して、ようやく落ち着きました。WordPressのテーマによって相性もありますね。「Autoptimize」と「WP Fastest Cache」が良かったのかな。
体感的に「スピードが上がったな!」って思ったのが、プラグインではなくて、「Cloudflare」の導入と、PHPの切り替えでした。PHPのバージョンが5.4のままだったので、7.1に。ここでもプラグインによっては不具合も起きるみたいですが、とりあえず大丈夫でした。
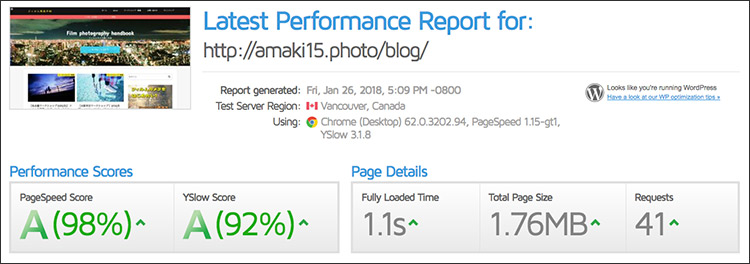
 サイトのスピードを簡単に計測できる「gtmetrix」というツールがあります。はじめに計ったのをスクショし忘れたんですが、最終的にはどちらもA判定に。まだ出来立ての記事の少ないブログだからかもしれないけど、ロードにかかる時間が4秒くらいから1.1秒になりました。
サイトのスピードを簡単に計測できる「gtmetrix」というツールがあります。はじめに計ったのをスクショし忘れたんですが、最終的にはどちらもA判定に。まだ出来立ての記事の少ないブログだからかもしれないけど、ロードにかかる時間が4秒くらいから1.1秒になりました。
いろいろやって体感的にはかなり早くなったので、とりあえずこれでいいかな。ストークとの相性が悪くて改善出来ない部分もありましたし。
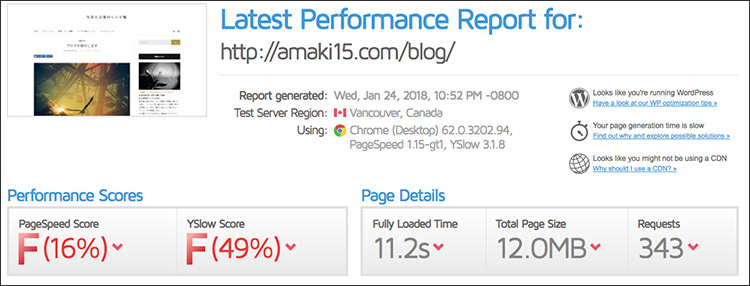
ちなみに、前ブログを計ってみました。
 こりゃいかん。何も考えずにやっていくとこうなりますよね。
こりゃいかん。何も考えずにやっていくとこうなりますよね。
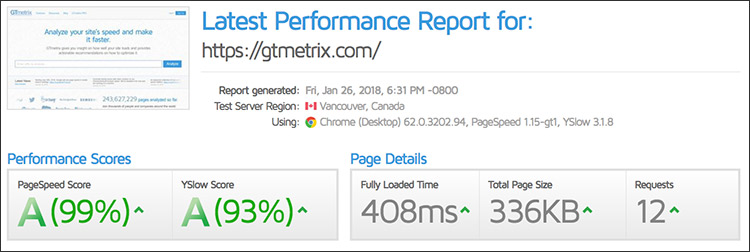
あと、ついでに「お前さんはどうなんだ?」ってことで、gtmetrixのサイトをgtmetrixで計ってみました(ややこしいな)。
 さすがにどっちもAですね。でも、僕と変わらないですねー◎
さすがにどっちもAですね。でも、僕と変わらないですねー◎
ま、100%を目指したいけどスピードをあまり気にしていてもキリがないので、体感で判断ですね。
あと、スタートにここまで時間をかけてやってきたので、そのままの勢いでランディングページも制作しました。こんなブログでっせ!と完結に説明する為のページですね。記事がもっと増えてくれば無料のコンテンツとか配布出来ればなと思ってます。